AlertifyJS is a javascript framework for developing pretty browser dialogs and notifications.
Features
Feature-rich
Packed with awesome features! Modal and Modelss view modes, Move, Resize and more!
Extensible
Extend existing dialogs, or create your own! using AlertifyJS is very straightforward.
Unobtrusive notifications
Unobtrusive notification messages can be used to give feedback to users.
Themeable
Three themes right out-of-the-box (AlertifyJS, Semantic and Bootstrap). view example
Responsive
Whether you use a desktop, laptop, tablet or mobile device. Have no worries!
i18n and RTL Support
Different language or a right-to-left layout! AlertifyJS got you covered. view example
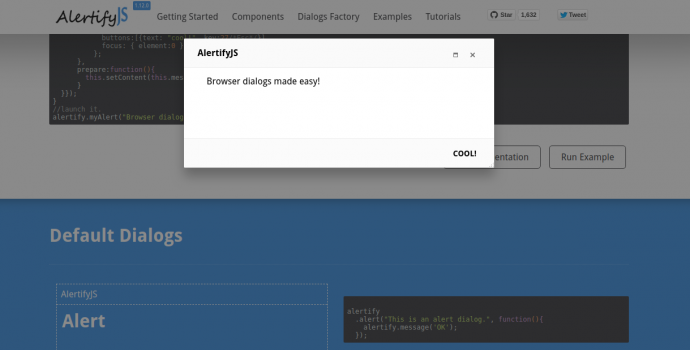
AlertifyJS not only provides a replacement for default browser dialogs, it makes it super easy to create your own!
if(!alertify.myAlert){
//define a new dialog
alertify.dialog('myAlert',function(){
return{
main:function(message){
this.message = message;
},
setup:function(){
return {
buttons:[{text: "cool!", key:27/*Esc*/}],
focus: { element:0 }
};
},
prepare:function(){
this.setContent(this.message);
}
}});
}
//launch it.
alertify.myAlert("Browser dialogs made easy!");Let’s Start
Credit goes to AlertifyJS@https://alertifyjs.com/